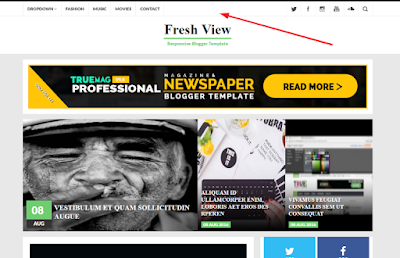
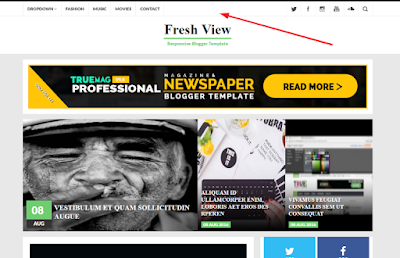
Cara Membuat Top Navigasi Menu Statis Responsive di Atas Header Blog. Kode Sticky Top Navigation Menu Bar di atas header blog ini diambil dari Template Fresh View. Demonya juga ada di sana.
Dilengkapi link media umum serta kotak pencarian. Namun, kelemahannya, link media umum serta kotak pencariannya tak timbul di mobile version.
 Cara Membuat Top Navigasi Menu Statis Responsive di Atas Header Blog
Cara Membuat Top Navigasi Menu Statis Responsive di Atas Header Blog
KODE CSS:
Pasang di atas kode </head>
<style>
.wrapper { width: 1000px; margin: auto; }
#responsive-menu { display: none; }
#main-nav-wrap { position: fixed; left: 0; top: 0; z-index: 10000; width: 100%; height: 40px; background-color: #fff; box-shadow: 0px 1px 4px rgba(0,0,0,0.08); }
#menu-main-nav {margin:0;}
#main-nav li { position: relative; height: 40px; float: left; border-left: 1px solid #eee; line-height: 40px;margin:0;list-style:none; }
#main-nav li:last-child { border-right: 1px solid #eee; }
#main-nav a { display: inline-block; height: 40px; float: left; color: #444; padding: 0 12px; font-size: 12px; font-weight: 600; line-height: 42px; text-transform: uppercase; transition: background .3s; }
#main-nav a:hover {background-color: #F5F5F5;}
.drop-sign { float: right; margin-left: 3px; color: #FA7700; }
#main-nav ul li ul { position: absolute; left: -1px; top: 33px; z-index: 100; display: none; float: none; border: 1px solid #eee; background-color: #fff; }
#main-nav ul li:hover > ul { display: block; }
#main-nav ul li ul li { height: auto; clear: both; margin-left: 0; line-height: normal; border-right: none; border-left: none; border-bottom: 1px solid #eee;; }
#main-nav ul li ul li:last-child { border-right: none; border-bottom: none; }
#main-nav ul li ul a { min-width: 208px; padding: 0 12px; margin-top: 0; font-size: 12px; font-weight: 400; line-height: 42px; transition: all .3s; border: none; }
#main-nav ul li ul .current-menu-item a { background-color: transparent; }
#main-nav ul li ul .current-menu-item a:hover { background-color: #F5F5F5; }
#main-nav ul li ul ul { left: 100%; top: -1px; }
#nav-elements { height: 40px; float: right; }
#nav-social {float: left;}
#nav-social li { height: 40px; float: left; border-left: 1px solid #eee;margin:0;list-style:none; }
#nav-social li:last-child {border-right: 1px solid #eee;}
#nav-social a { display: block; width: 40px; height: 40px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcC2S4XKW0WMfEcNDTpE4vrGrkE8RWWtwvfHATFbRIbg-5WSASGOkEwJ2NZm18Cxi8tXEdHPXoVGJQROxlvdZkXW6PAMSUkGxYiRz7BJ88Z07hU9CRkQ9Fgqo976bVGGiGvRE0Px1ZDag/s1600/nav-social.png) no-repeat; text-indent: -9999px; transition: background .3s; }
#nav-social ul {margin:0;}
#nav-social a:hover {background-color: #F5F5F5;}
#nav-social .facebook a {background-position: -39px 0;}
#nav-social .instagram a {background-position: -78px 0;}
#nav-social .youtube a {background-position: -117px 0;}
#nav-social .soundcloud a {background-position: -156px 0;}
#nav-social .google a {background-position: -195px 0;}
#nav-social .vimeo a {background-position: -234px 0;}
#nav-search-icon { display: block; width: 40px; height: 40px; float: right; margin-left: -1px; border-left: 1px solid #eee; border-right: 1px solid #eee; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6XOA2C1zKdYDWlma3BOxtFDxqMNraCwPhqClFGPbGp-VqXYzjLWb3uMEmSG_Cz8SwG29uFQW7u1iyc6akMCrZ3T4RvC77bj1V3I52Zroge3XKSiW-y6AAgtKkna73Uk_35QLLM27FgnQ/s1600/header-search-icon.png) no-repeat; cursor: pointer; transition: background .3s; }
#nav-search-icon:hover, #nav-search-icon .visible-search { background-color: #F5F5F5; }
#nav-search { position: absolute; top: 40px; display: none; width: 252px; height: 44px; border: 1px solid #eee; background-color: #fff; }
#nav-search #s { width: 157px; height: 34px; color: #777; padding-right: 75px; padding-left: 10px; margin: 4px 0 0 4px; border: 1px solid #eee; background-color: #fff; font-family: 'Open Sans', sans-serif; font-size: 13px; font-weight: 600; }
#nav-search #s:focus { color: #444; outline: none; }
#nav-search #searchsubmit { position: absolute; right: 7px; top: 7px; height: 30px; color: #fff; padding: 0 9px; border: none; background-color: #444; font-family: 'Open Sans', sans-serif; font-size: 12px; font-weight: 600; line-height: 29px; text-transform: uppercase; cursor: pointer; transition: background .3s; }
#nav-search #searchsubmit:hover {background-color: #FA7700;}
@media screen and (max-width:960px) {
#sb-search{float:none!important;}
#responsive-menu { position: relative; z-index: 15; display: inline-block; height: 40px; float: left; padding: 0 11px; color: #444; border-right: 1px solid #eee; border-left: 1px solid #eee; cursor: pointer; font-size: 12px; font-weight: 600; line-height: 42px; text-transform: uppercase; transition: background .3s; }
#responsive-menu:hover {background-color: #F5F5F5;}
#main-nav .menu { position: absolute; left: 0; top: 41px; z-index: 4000; display: none; border-right: 1px solid #eee; border-left: 1px solid #eee; background-color: #fff; }
#main-nav li { height: 39px; clear: both; float: none; line-height: 34px; border-left: none; border-bottom: 1px solid #eee; }
#main-nav li:last-child {border-right: none;}
#main-nav a {min-width: 250px;}
#main-nav li a:hover, #main-nav ul li ul .current-menu-item a:hover {color: #555;background-color: transparent;}
#main-nav ul li ul li {height: 39px;}
#main-nav ul li ul li:last-child {border-bottom: 1px solid #eee;}
#main-nav ul li ul li a {padding-left: 30px;}
.drop-sign, #main-nav ul li ul .drop-sign {display: none;}
#main-nav .menu li ul { position: static; display: block !important; float: none; clear: both; border: none; } #main-nav ul li ul a {font-weight: 600;}}
}
</style>
KODE HTML:
Pasang di atas kode header blog alias di bawah kode <body>
<div id='main-nav-wrap'>
<div class='wrapper group'>
<div id='responsive-menu'><i aria-hidden='true' class='fa fa-align-justify'></i> Menu</div>
<nav id='main-nav'>
<div class='menu-main-nav-container'><ul class='menu' id='menu-main-nav'><li class='menu-item menu-item-type-custom menu-item-object-custom current-menu-ancestor current-menu-parent menu-item-has-children menu-item-5017' id='menu-item-5017'><a href='#'>Dropdown <i aria-hidden='true' class='fa fa-angle-down'></i></a>
<ul class='sub-menu'>
<li class='menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-2607 current_page_item menu-item-5023' id='menu-item-5023'>
<a href='#'>Dropdown 1</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5021' id='menu-item-5021'>
<a href='#'>Dropdown 2</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5018' id='menu-item-5018'>
<a href='#'>Dropdown 3</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5022' id='menu-item-5022'>
<a href='#'>Dropdown 4</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5020' id='menu-item-5020'>
<a href='#'>Dropdown 5</a></li>
</ul>
</li>
<li class='menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5025' id='menu-item-5025'>
<a href='#'>Fashion</a></li>
<li class='menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5026' id='menu-item-5026'>
<a href='#'>Music</a></li>
<li class='menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5024' id='menu-item-5024'>
<a href='#'>Movies</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5027' id='menu-item-5027'>
<a href='#'>Contact</a></li>
</ul></div>
</nav>
<div id='nav-elements'>
<div id='nav-social'>
<ul>
<li class='twitter' title='Twitter'>
<a href='#' target='_blank'>Twitter</a></li>
<li class='facebook' title='Facebook'>
<a href='#' target='_blank'>Facebook</a></li>
<li class='instagram' title='Instagram'>
<a href='#' target='_blank'>Instagram</a></li>
<li class='youtube' title='YouTube'>
<a href='#' target='_blank'>YouTube</a></li>
<li class='soundcloud' title='SoundCloud'>
<a href='#' target='_blank'>SoundCloud</a></li>
</ul>
</div>
<span id='nav-search-icon'></span>
<div id='nav-search'>
<form action='/search' id='searchform' method='get'>
<input id='s' name='q' type='text' value='Enter search term ...'/>
<input id='searchsubmit' type='submit' value='Search'/>
</form>
</div>
</div>
</div>
</div>
<div class='clear'/>
KODE JAVASCRIPT
Pasang di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
$("#nav-search-icon").on("click", function() {
$("#nav-search").fadeToggle(250);
$(this).toggleClass("visible-search");
});
var $navFormValue = $("#nav-search #s").val();
$("#nav-search #s").blur(function() {
if (0 === this.value.length) this.value = $navFormValue;
});
$("#nav-search #s").focus(function() {
if (this.value === $navFormValue) this.value = "";
});
var $formValue = $(".widget #s").val();
$(".widget #s").blur(function() {
if (0 === this.value.length) this.value = $formValue;
});
$(".widget #s").focus(function() {
if (this.value === $formValue) this.value = "";
});
var $errorFormValue = $(".error-wrap #s").val();
$(".error-wrap #s").blur(function() {
if (0 === this.value.length) this.value = $errorFormValue;
});
$(".error-wrap #s").focus(function() {
if (this.value === $errorFormValue) this.value = "";
});
$("#responsive-menu").on("click", function() {
$("#main-nav ul").slideToggle(250);
});
$(window).resize(function() {
var a = $(window).width();
var b = $("#main-nav ul");
if (a > 1010 && b.is(":hidden")) b.removeAttr("style");
});
//]]>
</script>
Save template!
Jangan lupa link menu serta url media sosialnya diubah di Kode HTML.
Demikian Cara Membuat Navigasi Menu Statis Responsive di Atas Header Blog. Good Luck & Happy Blogging!
Dilengkapi link media umum serta kotak pencarian. Namun, kelemahannya, link media umum serta kotak pencariannya tak timbul di mobile version.

KODE CSS:
Pasang di atas kode </head>
<style>
.wrapper { width: 1000px; margin: auto; }
#responsive-menu { display: none; }
#main-nav-wrap { position: fixed; left: 0; top: 0; z-index: 10000; width: 100%; height: 40px; background-color: #fff; box-shadow: 0px 1px 4px rgba(0,0,0,0.08); }
#menu-main-nav {margin:0;}
#main-nav li { position: relative; height: 40px; float: left; border-left: 1px solid #eee; line-height: 40px;margin:0;list-style:none; }
#main-nav li:last-child { border-right: 1px solid #eee; }
#main-nav a { display: inline-block; height: 40px; float: left; color: #444; padding: 0 12px; font-size: 12px; font-weight: 600; line-height: 42px; text-transform: uppercase; transition: background .3s; }
#main-nav a:hover {background-color: #F5F5F5;}
.drop-sign { float: right; margin-left: 3px; color: #FA7700; }
#main-nav ul li ul { position: absolute; left: -1px; top: 33px; z-index: 100; display: none; float: none; border: 1px solid #eee; background-color: #fff; }
#main-nav ul li:hover > ul { display: block; }
#main-nav ul li ul li { height: auto; clear: both; margin-left: 0; line-height: normal; border-right: none; border-left: none; border-bottom: 1px solid #eee;; }
#main-nav ul li ul li:last-child { border-right: none; border-bottom: none; }
#main-nav ul li ul a { min-width: 208px; padding: 0 12px; margin-top: 0; font-size: 12px; font-weight: 400; line-height: 42px; transition: all .3s; border: none; }
#main-nav ul li ul .current-menu-item a { background-color: transparent; }
#main-nav ul li ul .current-menu-item a:hover { background-color: #F5F5F5; }
#main-nav ul li ul ul { left: 100%; top: -1px; }
#nav-elements { height: 40px; float: right; }
#nav-social {float: left;}
#nav-social li { height: 40px; float: left; border-left: 1px solid #eee;margin:0;list-style:none; }
#nav-social li:last-child {border-right: 1px solid #eee;}
#nav-social a { display: block; width: 40px; height: 40px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcC2S4XKW0WMfEcNDTpE4vrGrkE8RWWtwvfHATFbRIbg-5WSASGOkEwJ2NZm18Cxi8tXEdHPXoVGJQROxlvdZkXW6PAMSUkGxYiRz7BJ88Z07hU9CRkQ9Fgqo976bVGGiGvRE0Px1ZDag/s1600/nav-social.png) no-repeat; text-indent: -9999px; transition: background .3s; }
#nav-social ul {margin:0;}
#nav-social a:hover {background-color: #F5F5F5;}
#nav-social .facebook a {background-position: -39px 0;}
#nav-social .instagram a {background-position: -78px 0;}
#nav-social .youtube a {background-position: -117px 0;}
#nav-social .soundcloud a {background-position: -156px 0;}
#nav-social .google a {background-position: -195px 0;}
#nav-social .vimeo a {background-position: -234px 0;}
#nav-search-icon { display: block; width: 40px; height: 40px; float: right; margin-left: -1px; border-left: 1px solid #eee; border-right: 1px solid #eee; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6XOA2C1zKdYDWlma3BOxtFDxqMNraCwPhqClFGPbGp-VqXYzjLWb3uMEmSG_Cz8SwG29uFQW7u1iyc6akMCrZ3T4RvC77bj1V3I52Zroge3XKSiW-y6AAgtKkna73Uk_35QLLM27FgnQ/s1600/header-search-icon.png) no-repeat; cursor: pointer; transition: background .3s; }
#nav-search-icon:hover, #nav-search-icon .visible-search { background-color: #F5F5F5; }
#nav-search { position: absolute; top: 40px; display: none; width: 252px; height: 44px; border: 1px solid #eee; background-color: #fff; }
#nav-search #s { width: 157px; height: 34px; color: #777; padding-right: 75px; padding-left: 10px; margin: 4px 0 0 4px; border: 1px solid #eee; background-color: #fff; font-family: 'Open Sans', sans-serif; font-size: 13px; font-weight: 600; }
#nav-search #s:focus { color: #444; outline: none; }
#nav-search #searchsubmit { position: absolute; right: 7px; top: 7px; height: 30px; color: #fff; padding: 0 9px; border: none; background-color: #444; font-family: 'Open Sans', sans-serif; font-size: 12px; font-weight: 600; line-height: 29px; text-transform: uppercase; cursor: pointer; transition: background .3s; }
#nav-search #searchsubmit:hover {background-color: #FA7700;}
@media screen and (max-width:960px) {
#sb-search{float:none!important;}
#responsive-menu { position: relative; z-index: 15; display: inline-block; height: 40px; float: left; padding: 0 11px; color: #444; border-right: 1px solid #eee; border-left: 1px solid #eee; cursor: pointer; font-size: 12px; font-weight: 600; line-height: 42px; text-transform: uppercase; transition: background .3s; }
#responsive-menu:hover {background-color: #F5F5F5;}
#main-nav .menu { position: absolute; left: 0; top: 41px; z-index: 4000; display: none; border-right: 1px solid #eee; border-left: 1px solid #eee; background-color: #fff; }
#main-nav li { height: 39px; clear: both; float: none; line-height: 34px; border-left: none; border-bottom: 1px solid #eee; }
#main-nav li:last-child {border-right: none;}
#main-nav a {min-width: 250px;}
#main-nav li a:hover, #main-nav ul li ul .current-menu-item a:hover {color: #555;background-color: transparent;}
#main-nav ul li ul li {height: 39px;}
#main-nav ul li ul li:last-child {border-bottom: 1px solid #eee;}
#main-nav ul li ul li a {padding-left: 30px;}
.drop-sign, #main-nav ul li ul .drop-sign {display: none;}
#main-nav .menu li ul { position: static; display: block !important; float: none; clear: both; border: none; } #main-nav ul li ul a {font-weight: 600;}}
}
</style>
KODE HTML:
Pasang di atas kode header blog alias di bawah kode <body>
<div id='main-nav-wrap'>
<div class='wrapper group'>
<div id='responsive-menu'><i aria-hidden='true' class='fa fa-align-justify'></i> Menu</div>
<nav id='main-nav'>
<div class='menu-main-nav-container'><ul class='menu' id='menu-main-nav'><li class='menu-item menu-item-type-custom menu-item-object-custom current-menu-ancestor current-menu-parent menu-item-has-children menu-item-5017' id='menu-item-5017'><a href='#'>Dropdown <i aria-hidden='true' class='fa fa-angle-down'></i></a>
<ul class='sub-menu'>
<li class='menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-2607 current_page_item menu-item-5023' id='menu-item-5023'>
<a href='#'>Dropdown 1</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5021' id='menu-item-5021'>
<a href='#'>Dropdown 2</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5018' id='menu-item-5018'>
<a href='#'>Dropdown 3</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5022' id='menu-item-5022'>
<a href='#'>Dropdown 4</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5020' id='menu-item-5020'>
<a href='#'>Dropdown 5</a></li>
</ul>
</li>
<li class='menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5025' id='menu-item-5025'>
<a href='#'>Fashion</a></li>
<li class='menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5026' id='menu-item-5026'>
<a href='#'>Music</a></li>
<li class='menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5024' id='menu-item-5024'>
<a href='#'>Movies</a></li>
<li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-5027' id='menu-item-5027'>
<a href='#'>Contact</a></li>
</ul></div>
</nav>
<div id='nav-elements'>
<div id='nav-social'>
<ul>
<li class='twitter' title='Twitter'>
<a href='#' target='_blank'>Twitter</a></li>
<li class='facebook' title='Facebook'>
<a href='#' target='_blank'>Facebook</a></li>
<li class='instagram' title='Instagram'>
<a href='#' target='_blank'>Instagram</a></li>
<li class='youtube' title='YouTube'>
<a href='#' target='_blank'>YouTube</a></li>
<li class='soundcloud' title='SoundCloud'>
<a href='#' target='_blank'>SoundCloud</a></li>
</ul>
</div>
<span id='nav-search-icon'></span>
<div id='nav-search'>
<form action='/search' id='searchform' method='get'>
<input id='s' name='q' type='text' value='Enter search term ...'/>
<input id='searchsubmit' type='submit' value='Search'/>
</form>
</div>
</div>
</div>
</div>
<div class='clear'/>
KODE JAVASCRIPT
Pasang di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
$("#nav-search-icon").on("click", function() {
$("#nav-search").fadeToggle(250);
$(this).toggleClass("visible-search");
});
var $navFormValue = $("#nav-search #s").val();
$("#nav-search #s").blur(function() {
if (0 === this.value.length) this.value = $navFormValue;
});
$("#nav-search #s").focus(function() {
if (this.value === $navFormValue) this.value = "";
});
var $formValue = $(".widget #s").val();
$(".widget #s").blur(function() {
if (0 === this.value.length) this.value = $formValue;
});
$(".widget #s").focus(function() {
if (this.value === $formValue) this.value = "";
});
var $errorFormValue = $(".error-wrap #s").val();
$(".error-wrap #s").blur(function() {
if (0 === this.value.length) this.value = $errorFormValue;
});
$(".error-wrap #s").focus(function() {
if (this.value === $errorFormValue) this.value = "";
});
$("#responsive-menu").on("click", function() {
$("#main-nav ul").slideToggle(250);
});
$(window).resize(function() {
var a = $(window).width();
var b = $("#main-nav ul");
if (a > 1010 && b.is(":hidden")) b.removeAttr("style");
});
//]]>
</script>
Save template!
Jangan lupa link menu serta url media sosialnya diubah di Kode HTML.
Demikian Cara Membuat Navigasi Menu Statis Responsive di Atas Header Blog. Good Luck & Happy Blogging!



tukang copas maneh
ReplyDelete